Customise Design
Follow the instructions below to customize the design of Reelfy section to fit your store’s layout.

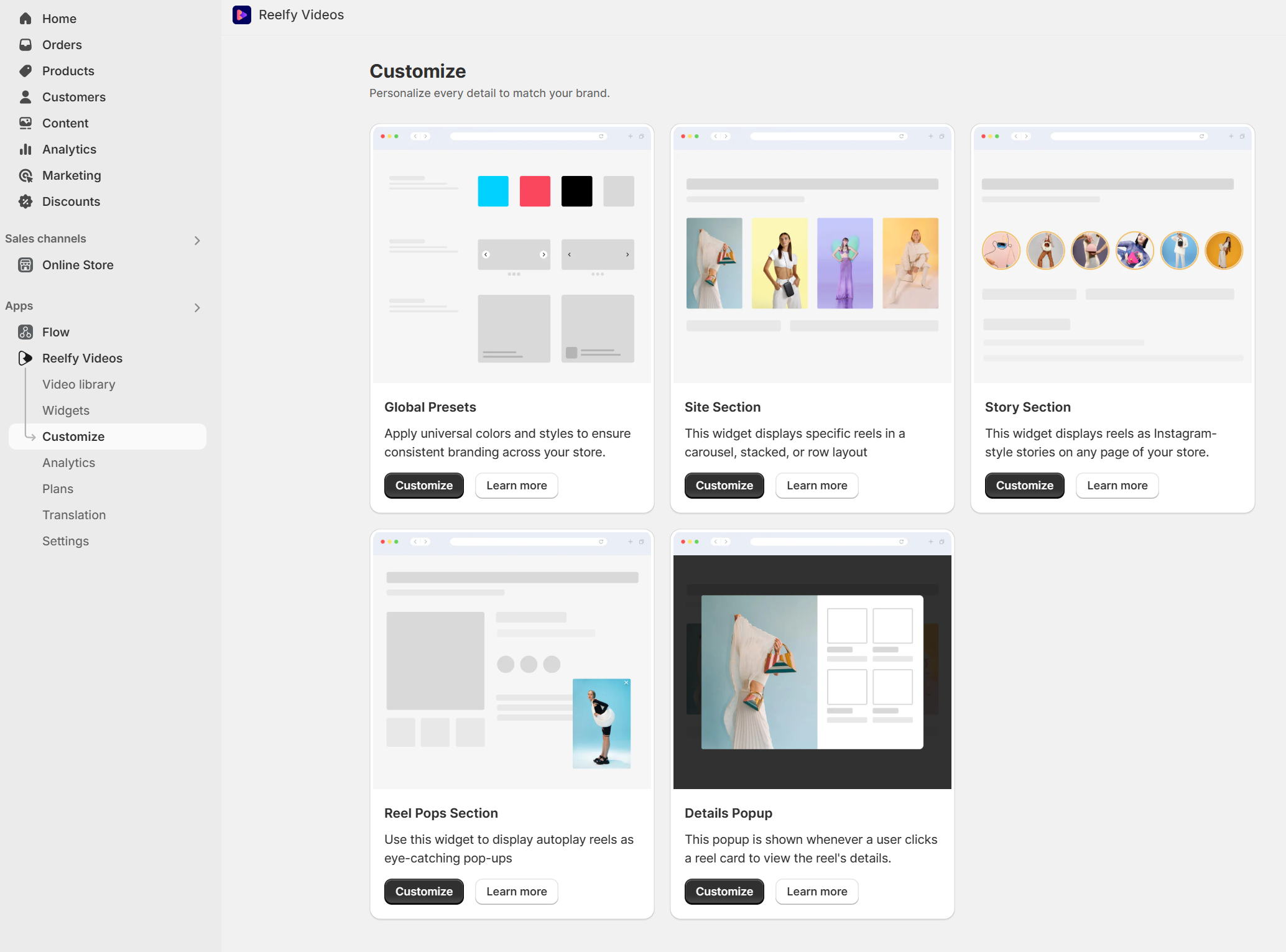
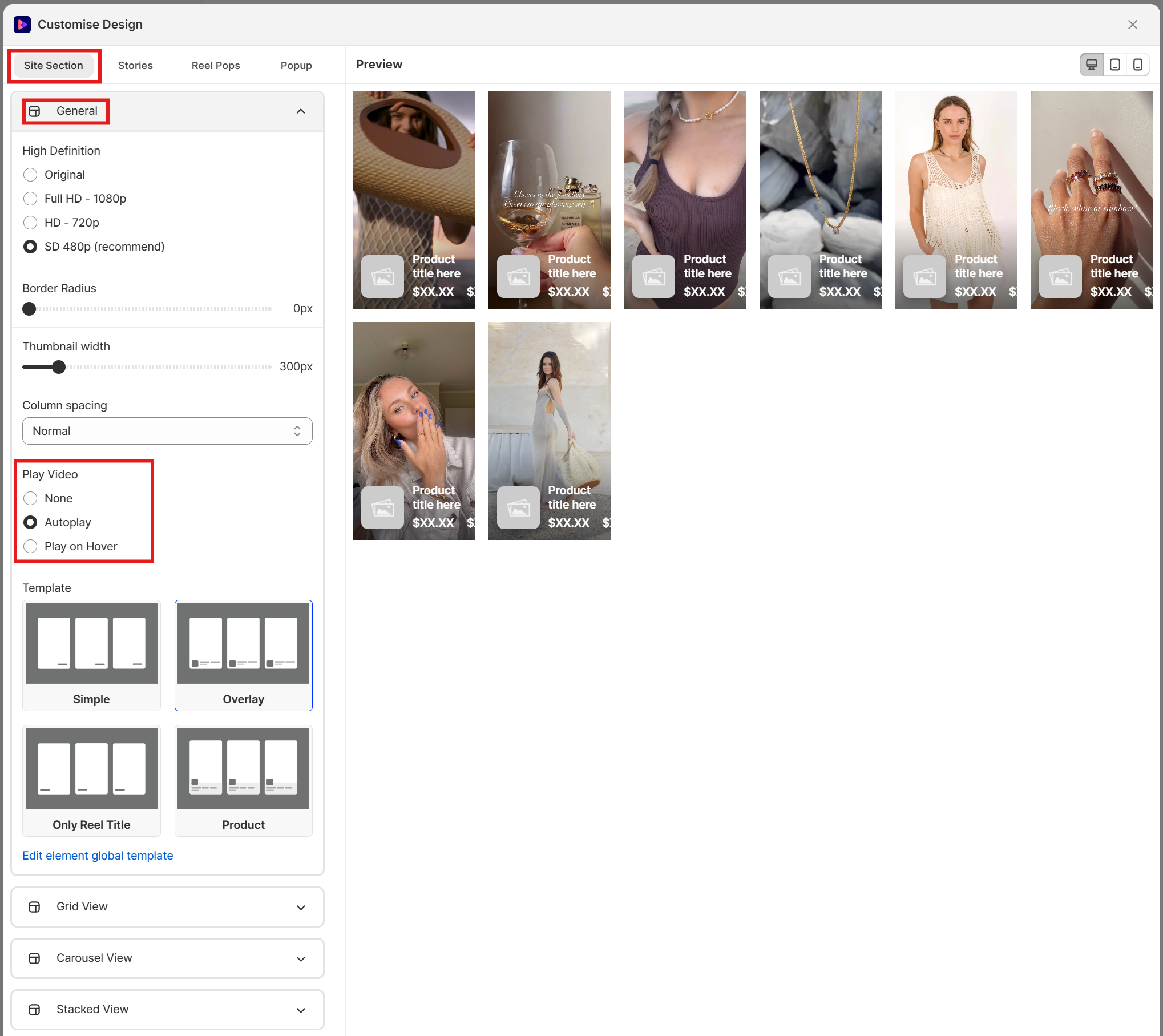
1. Site Section
This widget to show specific reels as a carousel, stacked or grid layout on any page of your store.
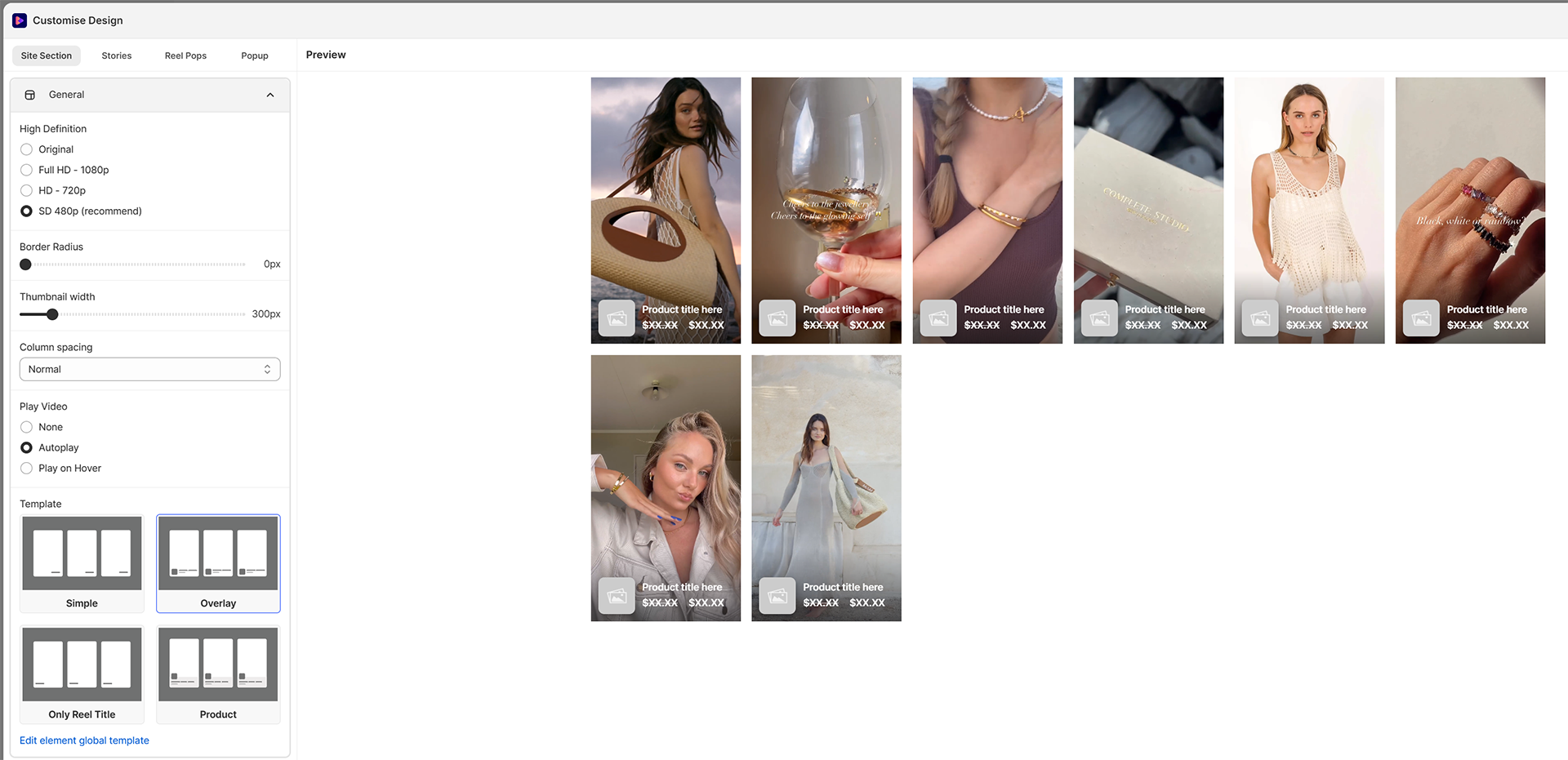
In the Customize page, click the Customize button in the Site Section.

- General
- High Definition ( Original, Full HD – 1080p, HD – 720p, SD 480p)
- Border Radius
- Thumbnail width
- Column spacing
- Play Video ( None, Autoplay, Play on Hover )
- Template
- Grid View
- Column number on desktop
- Column number on tablet
- Column number on mobile
- Carousel View
- Column number on desktop
- Column number on tablet
- Column number on mobile
- Carousel Template
- Stacked View
- Column number on desktop
- Column number on tablet
- Column number on mobile
- Carousel Template
2. Story Section
This widget to display reels as Instagram-style stories on any page of your store.
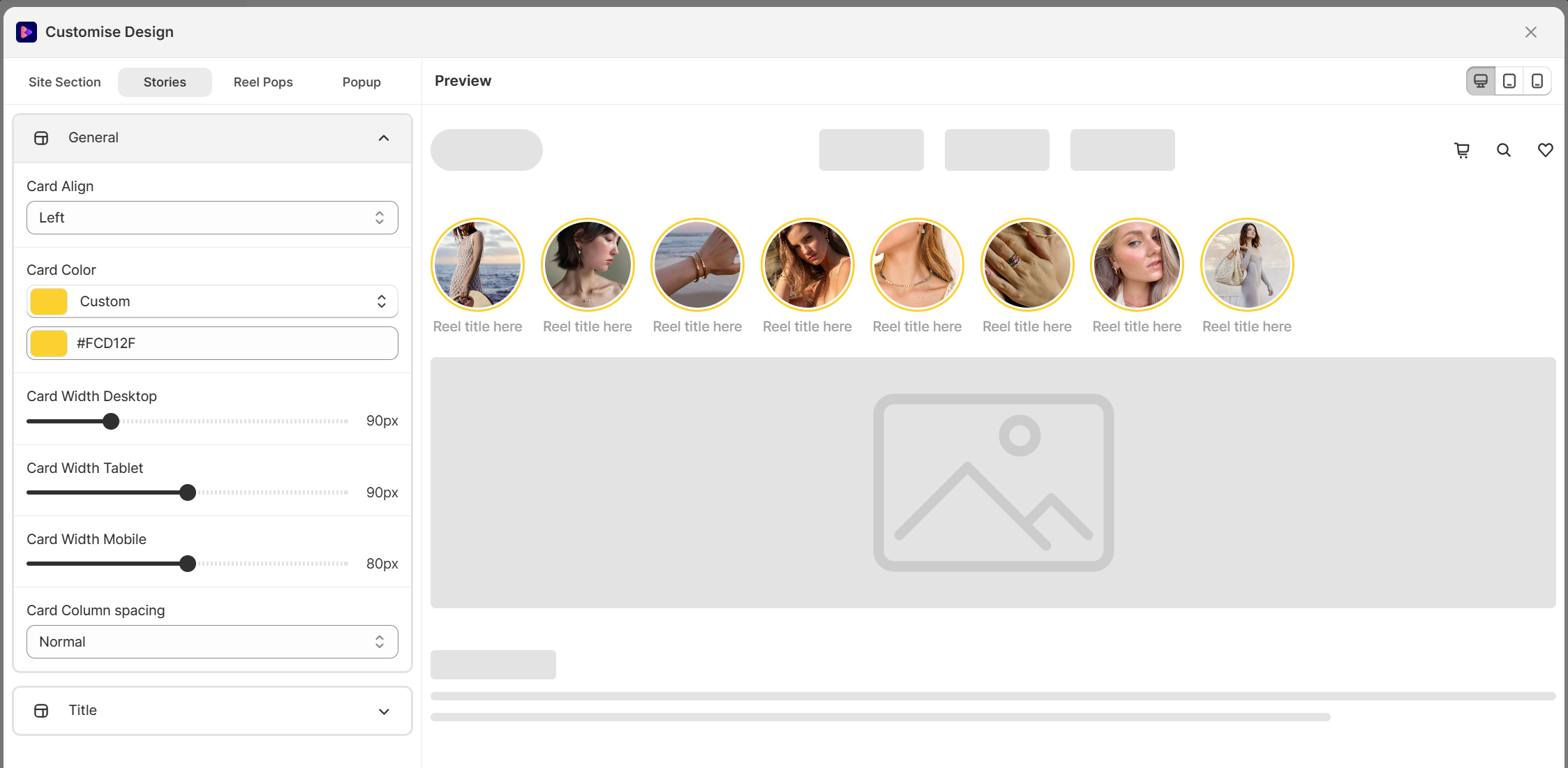
In the Customize page, click the Customize button in the Story Section.

- General
-
- Card Align
- Card Color
- Card Width Desktop
- Card Width Tablet
- Card Width Mobile
- Card Column spacing
-
- Title
- Show Card title
- Card title color
- Card title Size
- Card title weight
3. Reel Pops
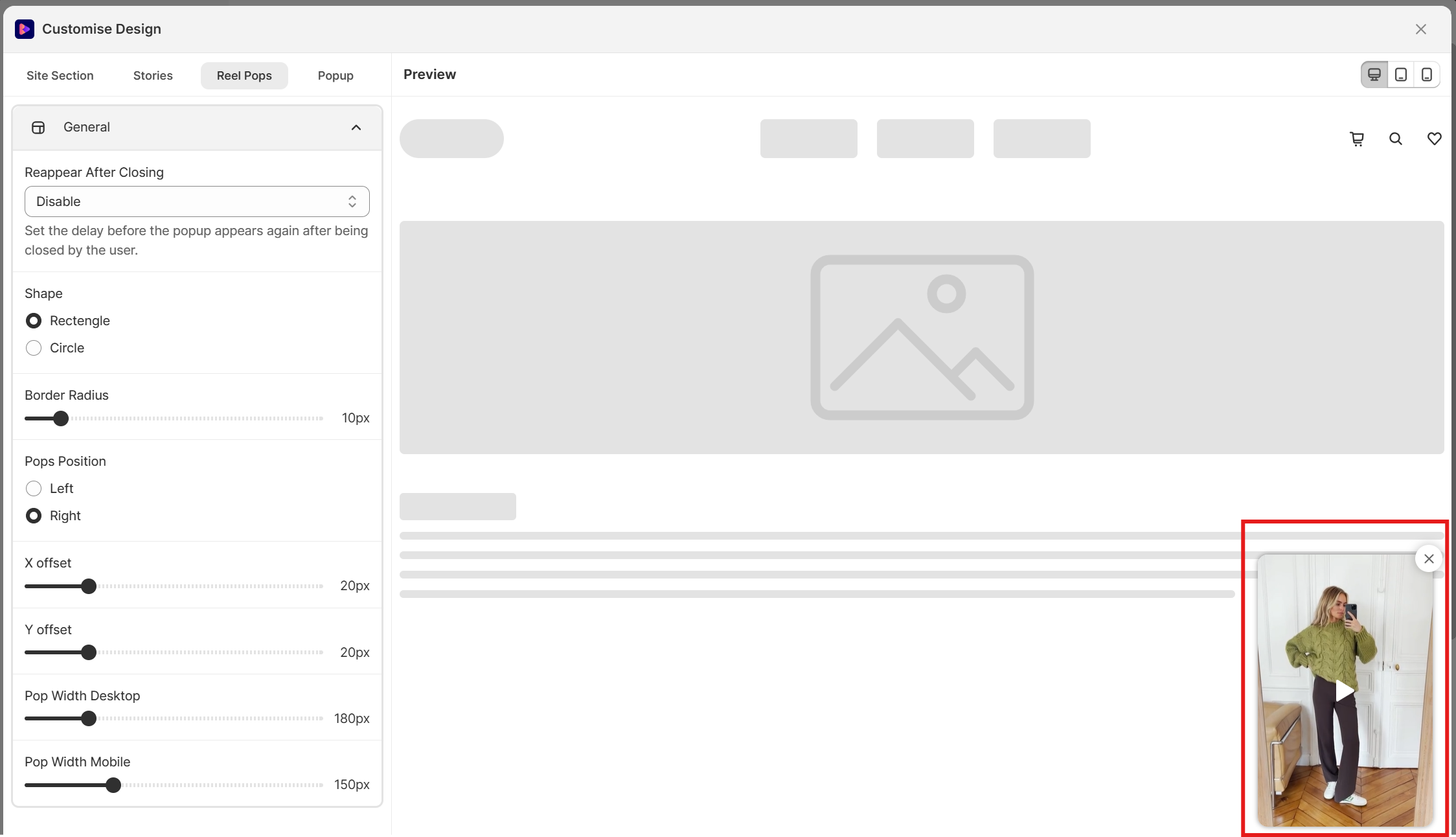
In the Customize page, click the Customize button in the Reel Pops Section.

- General
- Reappear After Closing
- Shape
- Border Radius
- Pops Position
- X offset
- Y offset
- Pop Width Desktop
- Pop Width Mobile
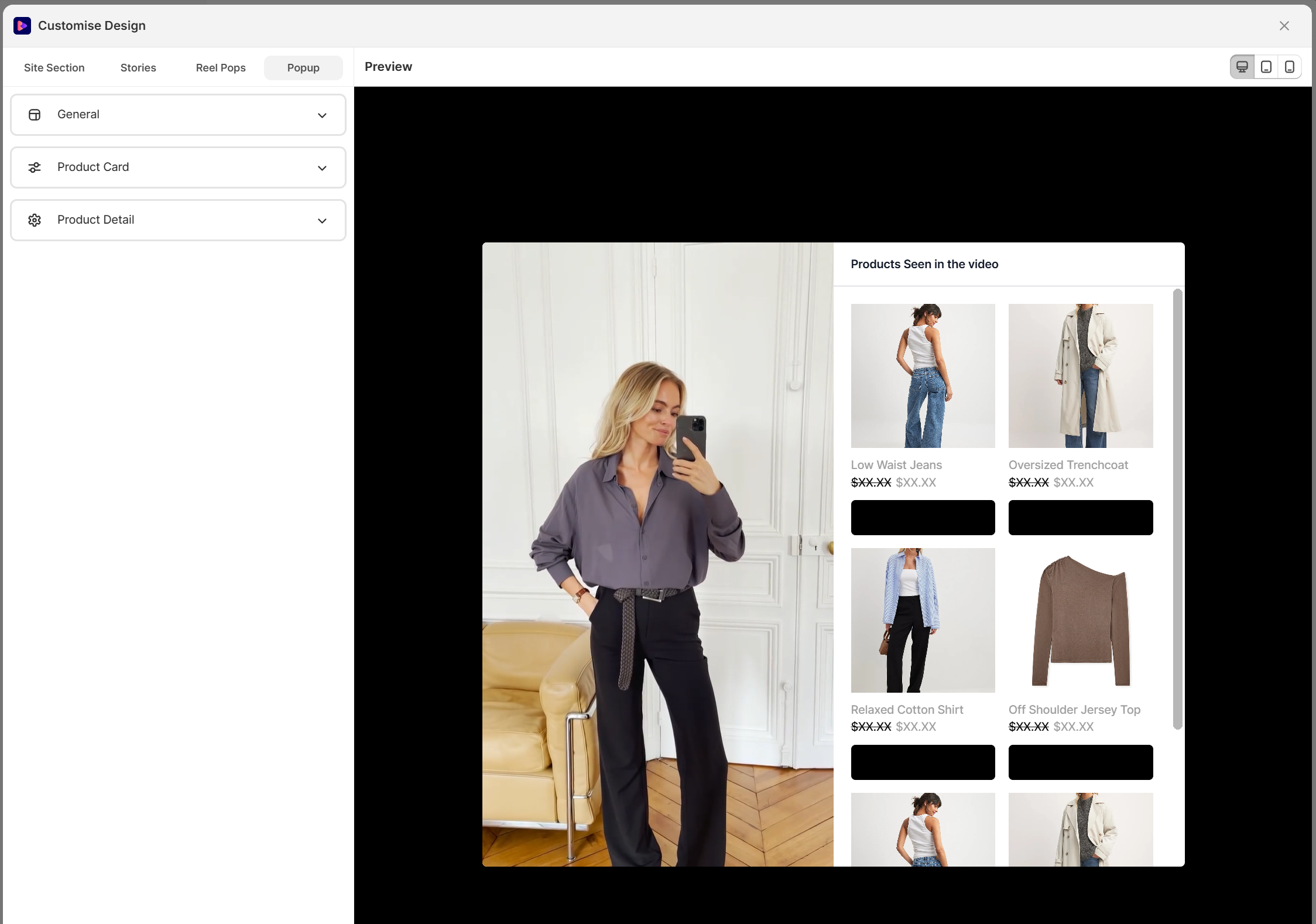
4. Details Popup
This popup is shown whenever a user clicks a reel card to view the reel’s details.
In the Customize page, click the Customize button in the Details Popup.

- General
- High Definition ( Original, Full HD – 1080p, HD – 720p, SD 480p)
- Images Ratio
- AutoPlay After Video Ends
- Regular Price Color
- Sale Price Color
- Product Card
- Card title color
- Card title Size
- Card title weight
- Button Action
- Button Background
- Button Color
- Font Size
- Title weight
- Product Detail
- Button Action
- Description
- Show Product Info Button
- Info Button Background
- Info Button Border
- Info Button Color
5. FAQs
👉 How to make video auto play?
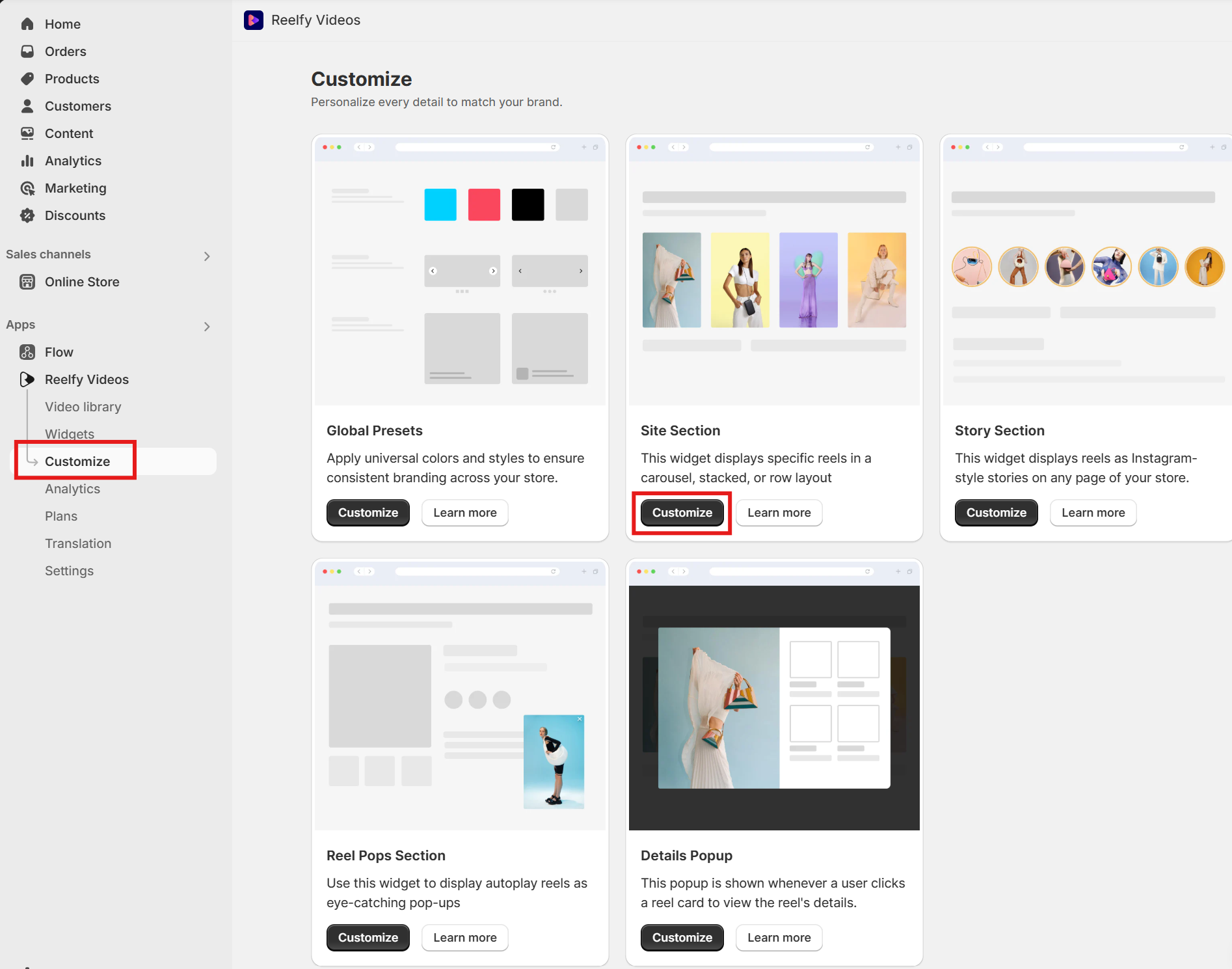
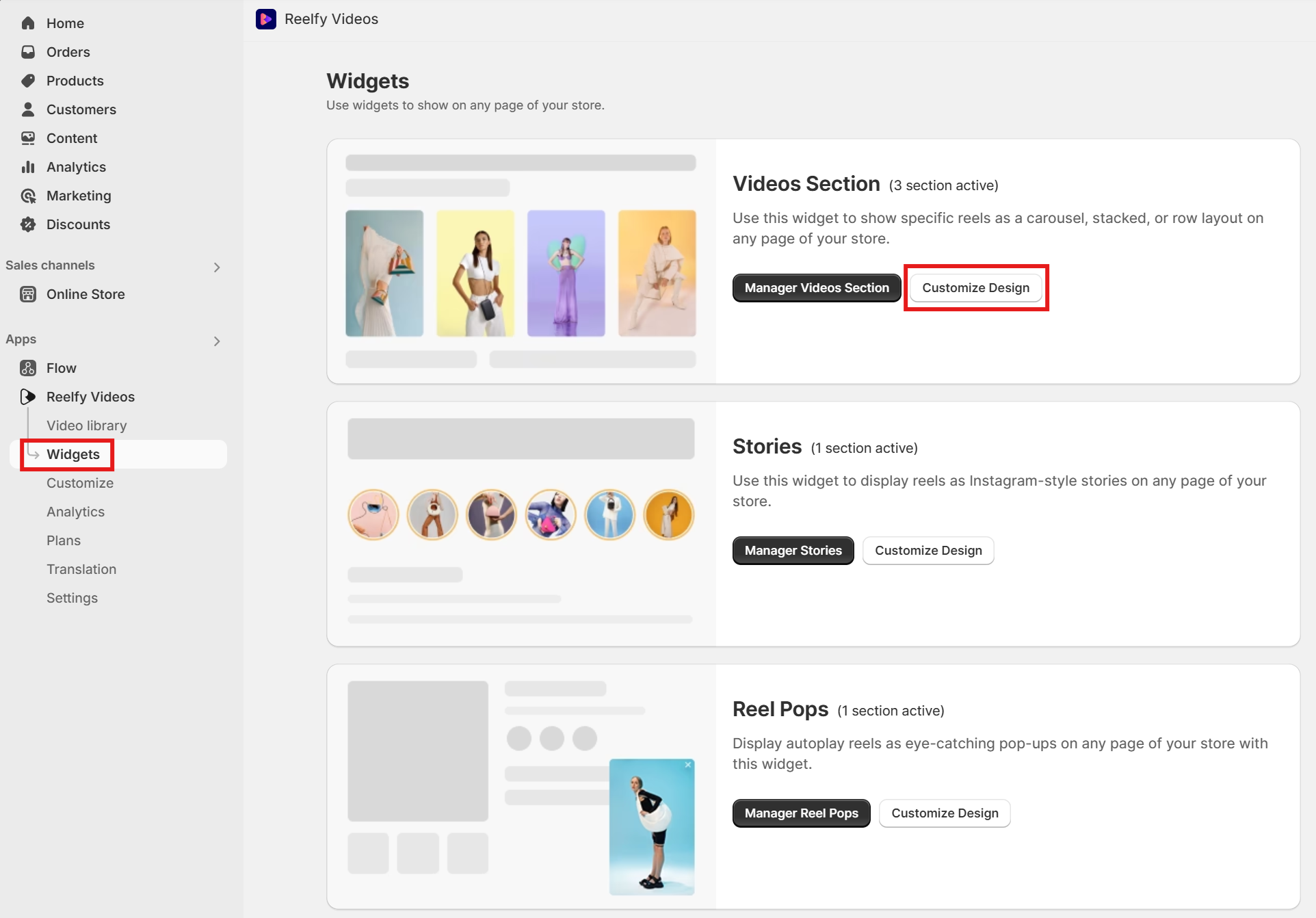
First you need to open Customize Design, you have two ways:
– From the Reelfy main menu, click Customize, then in Site Section click Customize

– From the Reelfy main menu, click Widgets, then in Videos Section click Customize Design

At Customize Design, please select tab Site Section, at General, go to Play Video, here you can select not auto play video, auto play or play when mouse over video.

Finally, please save your change before leaving.

Updated on: